
من طرف نــسيم في الأربعاء 10 أغسطس 2011 - 16:14
بسم الله الرحمن الرحيم كود جديد و مبتكر من اخوكم نسيم تومبيلايت
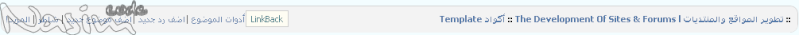
وضع كود التولبار ب اعلى جميع المواضيع صورة من الكود
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية. لوحة الادارة >> مظهر المنتدي >> التومبيلات والقوالب >> ادارة عامة
لوحة الادارة >> مظهر المنتدي >> التومبيلات والقوالب >> ادارة عامةونبحث عن قالب
viewtopic_body

طريقة التركيب

طريقة التركيب
اول رجاء قم بالبحث عن
الكود:
---------تضليل المحتوى<script type="text/javascript">
//<![CDATA[
var
multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on =
'{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati =
'{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = {
share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption:
"{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print:
"{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
ضع قبله مباشر
الكود:
---------تضليل المحتوى<!-- toolbar -->
<table class="nav_postuptool"
cellpadding="6" cellspacing="1" border="0" width="100%" align="center"
style="border-bottom-width:0px; padding-bottom: 6px;">
<tr>
<td class="nav_postuptoolbody" width="100%">
<div class="smallfont">
<a class="nav"
href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav"
href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
</div>
</td>
<td class="academypup" id="linkbacktools" nowrap="nowrap">
<a rel="nofollow" href="#links">LinkBack</a>
<td class="nav_postuptoolbody" id="threadtools" nowrap="nowrap">
<a rel="nofollow" href="#bottom">أدوات الموضوع</a>
|
<td class="nav_postuptoolbody" id="displaymodes" nowrap="nowrap">
<a rel="nofollow" href="{U_POST_REPLY_TOPIC}">اضف رد جديد</a>
|
<td class="nav_postuptoolbody" id="displaymodes" nowrap="nowrap">
<a rel="nofollow" href="{U_POST_NEW_TOPIC}">اضف موضوع جديد</a>
|
<a class="addthis_button" href="http://
www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a> |
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</tr>
</table>
<!-- / toolbar -->
ثم قم بالبحث عن
الكود:
---------تضليل المحتوى<td class="nav" valign="middle" width="100%"><span
class="nav"><a class="nav"
href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav"
href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}
ثم قم ب حزفه
وايضا قم بالبحث عن
الكود:
---------تضليل المحتوى<!-- BEGIN switch_user_authpost -->
<a
href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}"
id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0"
/></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}"
id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0"
/></a>
<!-- END switch_user_authreply -->
ثم احزف الكودوايضا قم بالبحث عن
الكود:
---------تضليل المحتوى <a class="addthis_button"
href="http://
www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a> |
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
ثم قم بحزف الكود
ثم الى مظهر المنتدى ((( صور و الوان )))) الالوان ((( ورقة تصميم ال css
وقم ب وضع الكود

الكود:
---------تضليل المحتوى.nav_postuptoolbody {
background-color: #F3F3F3;
font-family: tahoma;
font-size: 11px;
color: #333333;
}
.nav_postuptool {
border: 1px solid #D4D4D4;
background-color: #F3F3F3;
padding: 4px;
font-family: tahoma;
font-size: 11px;
color: #333333;
-moz-border-radius: 10px 10px 10px 10px;
border-radius: 10px 10px 10px 10px;
margin-top: 4px;
margin-bottom: 4px;
}
.smallfont
{
color: #000000;
font: bold 11px tahoma;
}
.academypup
{
background: #317890 repeat-x top left;
color: #FFE595;
font: bold 8pt tahoma;
padding: 3px 6px 3px 6px;
white-space: nowrap;
}
.academypup a:link, .academypup_alink
{
color: #FFFFFF;
text-decoration: none;
}
.academypup a:visited, .academypup_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.academypup a:hover, .academypup a:active, .academypup_ahover
{
color: #EFF8FA;
text-decoration: underline;
}
.academypup
{
background: #F8F8F8;
color: #000000;
border: 1px solid #CECECE;
}
.academypup
{
background: #FFFFFF;
color: #000000;
font: 11px tahoma;
white-space: nowrap;
cursor: pointer;
}
.academypup a:link, .academypup_alink
{
color: #0B7181;
text-decoration: none;
}
.academypup a:visited, .academypup_avisited
{
color: #0B7181;
text-decoration: none;
}
.academypup a:hover, .academypup a:active, .academypup_ahover
{
color: #1AA6C0;
text-decoration: none;
}
.academypup
{
background: #FEFDF3;
color: #000000;
font: 11px tahoma;
white-space: nowrap;
cursor: pointer;
}
.academypup a:link, .academypup_alink
{
color: #0B7181;
text-decoration: none;
}
.academypup a:visited, .academypup_avisited
{
color: #0B7181;
text-decoration: none;
}
.academypup a:hover, .academypup a:active, .academypup_ahover
{
color: #1BBDD5;
text-decoration: none;
}
ومبرووك عليك الكود
تحياتي تم تصميم و تركيب \و شرح الموضوع اخوكم نسيم

الكود من تصميمي الخاص لن اسمح لاي حد ب نقله

الاة ب ذكر المصدر
